On Krita Can You Make Animation on One Layer Loop and the Other Continue
There are lots of different kinds of animation: hand-drawn, stop motion, cut-out, 3D, rotoscoping, pixilation, machinima, ASCII, and probably more. Animation isn't easy, by any means; it's a complex process requiring patience and dedication, but the good news is open source supplies plenty of high-quality animation tools.
Over the next three months I'll highlight three open source applications that are reliable, stable, and efficient in enabling users to create animated movies of their own. I'll concentrate on three of the most essential disciplines in animation: hand-drawn cel animation, digitally tweened animation, and stop motion. Although the tools are fairly specific to the task, these principles apply to other styles of animation as well.
You can read about some of the more technical details about animation in Animation Basics by Nikhil Sukul.
Krita
From its humble beginnings as "that painter app, the one that comes with KOffice" to a premiere open source freehand paint emulator, Krita has been a favourite graphics tool of mine for years. (I'm not an illustrator, so the boost that Krita gives me to trick people into thinking I have skill with a brush or pen is much appreciated.) As an actual animation program, however, it's very much a new player. Just last year (2015), Krita crowdfunded development, and as a stretch goal, funders voted for an animation plugin. I personally didn't vote for animation; I felt it would only distract Krita from its main purpose. Luckily, I was in the minority, and Krita 3.x features a remarkably stable and capable animation interface.
To be clear: Krita is not a dedicated animation application. It's a paint application that happens to do some animation. It doesn't support advanced digital tweening or soundtrack integration; it just provides onion skinning and a timeline. I'll cover a more advanced animation software in two months; I'm covering Krita here because it's a robust illustration application with a stable animation interface, and it's just plain fun to work with.
Animation walkthrough
The best way to describe it is to do it. This assumes some familiarity with Krita, but you can probably follow along just by knowing the general workflow of a paint application. And if not, read on anyway; you might be pleased with how gentle the learning curve is.
Krita is easy to install; just download the latest stable version from its website. On Linux, if your distribution doesn't have Krita 3.x, then download the Krita AppImage from the site. Make the AppImage executable and run it by either clicking its icon or from a shell; it contains everything you need to run the application.
When Krita launches, create a new empty project using the Custom Document option. Yes, there are templates specific to animation, but those are overkill for the purposes of this walkthrough.
Choose whatever page size (or in this case, frame size) you think your computer can handle. Set the resolution to 72 ppi unless you really plan on printing your animation out to physical media.
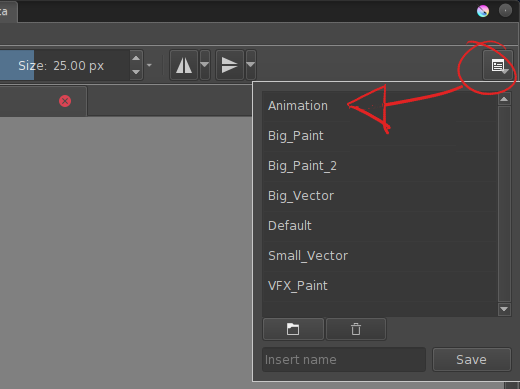
The default mode of Krita is paint mode, so to see the animation tools switch to the Animation Workspace using the Workspace Switcher button in the upper right corner of the Krita window.

The animation workspace provides new dockers: the timeline docker along the bottom of the window and the animation and onion skin docker in the lower corner. Krita uses the Qt framework, so you can undock these panels and place them anywhere you find convenient.
In your layers docker you'll already have one layer. Click on that layer's name to give it a proper label like "backdrop". Then create a new layer above that one and call it "ball", because we're going to use it to draw a bouncing ball.
With the backdrop layer active, fill it in with a solid color. To keep things simple, that's all we'll do with that layer, and that's pretty common. Next time you watch a classic Looney Tunes episode, or even something more recent, like Batman The Animated Series, watch the background instead of the main characters to see if you can detect which layer is the backdrop, or matte as it is called.
Next, make the ball layer active.
Frames
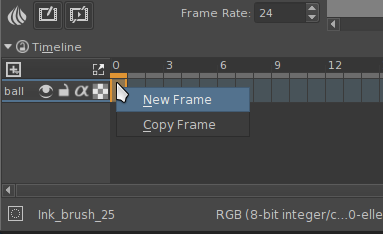
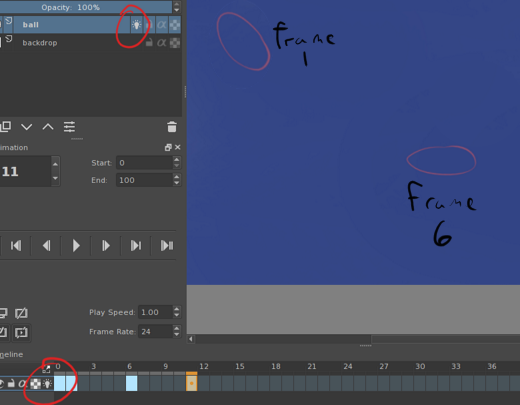
The ball layer will house the drawings that move. To enable animation on a layer, right-click on on the frame and select New Frame. This creates an empty cel at frame 0 on the timeline.

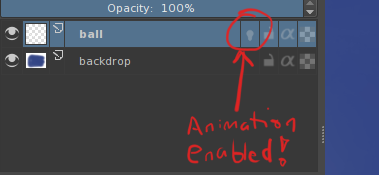
You'll know that animation has been enabled on a layer by the lightbulb icon in the layer panel.

Your first cel
Just like that, you're ready to start animating. Let's start with something simple, a bouncing ball.
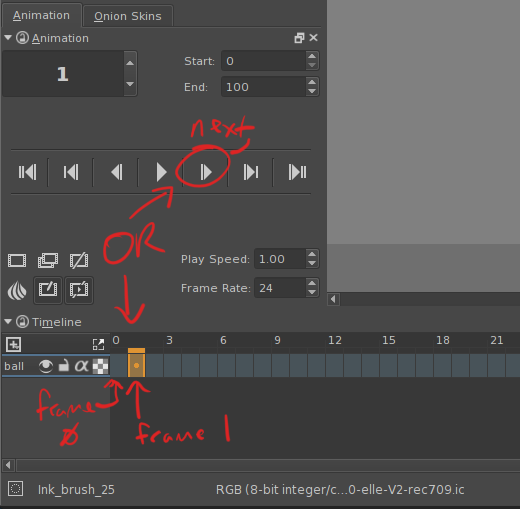
Let's have the ball come into the frame at the start of our animation. To achieve that, leave the first frame empty.
Progress to the next frame by clicking on the next frame button in the Animation docker, or clicking one frame to the right in the Timeline.

The first appearance of our bouncing ball, you might think, ought to be a circle; after all, most balls (rugby and football excluded) are round. But thinking about velocity and physics and fancy things like that, you'll find it looks more, well, animated, if you make it somewhat oblong, preferably pointing toward the direction you want it to be moving.
Now you have your object at its starting position. Different people animate differently, but I've always been taught to animate based on the theory of key frames. That is, draw the major steps of a complete action first, and then fill in the gaps in between. If we're animating a ball bouncing (and we are, conveniently), then there are three significant points of action:
- The ball is up in the air heading toward the floor.
- The ball hits the floor.
- The ball is back up in the air.
Knowing that you have three main points of action, we can create the frames (and even cheat a little) for each point.
More key frames
We've already created the first key frame.
Create the second frame by right-clicking on frame 6 and selecting New Frame. In this frame, draw your bouncing ball as it would appear when hitting the "floor". What might a ball look like when it comes crashing into the floor? Well, it might look round but more likely it looks "squashed", compressed and distorted by the impact. So draw an oblong ball shape wherever you imagine your floor is in this animation.
For the third frame we can cheat and re-use the first frame, flipped. With such a simple animation it's probably not really worth the effort, but we'll do it any way just to see how the interface works.
To duplicate the first key frame, right-click on frame 2 (that's the third from the right, since Krita starts at 0) and select Copy Frame. This doesn't copy the empty slot in the timeline, it copies the previous frame into the one you've right-clicked. Once you've got your duplicated frame, click and drag the frame over to frame 11 in the timeline.
To flip the frame so that your bouncing ball is flying off in the other direction, go to the Layer menu and select Mirror Layer Horizontally from the Transform section.
Now you have three key frames in what promises to be a very exciting animation.
Onion skin
One thing about the setup so far is that it really is no different than using any other graphic application to animate; we can only see one key frame at a time, so it's hard to tell where the ball was in the past or where it is going to later in the animation. That's important for an animator, because the next step in this process is to draw all those little frames in-between the keys. It helps to see through each layer, at least to some degree, so you know what you're drawing towards.
This is called using an "onion skin", named after the semi-transparent (or semi-opaque?) layers of an onion. To activate this in your animation layer, click the lightbulb icon in either the layer name or the timeline label.

Now that you have a sense for where all the important parts of your animation happen, fill in the gaps. You know the drill: New Frame, draw, rinse, and repeat.
Playback
To see your animation from within Krita, click on the first frame (frame 0) and then Shift+Click on the final frame (frame 12). With these frames selected, click the Play button in the Animation tab.
The playback you first see will happen way too fast because Krita defaults to the industry standard frame-rate of 24 frames per second. Since you've only drawn 12 frames, your animation only lasts half a second.
Slow the frame rate down to 12 or even 8, and your playback will be a little more reasonable. For serious work you'd want to animate at 24 or 25 frames a second, since that happens to be the speed of sound playback, but for little animations you don't have to adhere to that.
Feel free to add more layers. Remember, layers are stagnant pictures unless animation is enabled, and all pictures are solid unless onion skin is activated.
Export
If you make something really cool, you probably want to export it. Krita doesn't tie into any encoder yet (although the latest beta builds, at the time of this writing, do), but exporting to an image sequence and then converting with FFmpeg or ImageMagick is simple. If you don't have FFmpeg and ImageMagick installed, install them now.
Then go to the File menu and select Export Animation.
In the file manager window that appears, create a folder for your animation frames.
Title your first frame 0.png, and save it into your new folder. You should name your first frame as an integer or else it'll be harder to stitch together later.
Once the export is done (it might take a few moments even for 12 frames, since the frames must be composited together 12 times), you can close Krita or switch to another desktop.
Open a terminal window and navigate to the directory containing your frame exports. If you're not sure where that is or how to get there from a terminal, you can just type cd into the terminal and then open a file manager, find the directory, and then drag and drop the directory into a terminal window.
Assuming you have FFmpeg installed, you can create a WebM video:
ffmpeg -r 10 -f image2 -s hd480 -i %05d.png -vcodec vp8 -an bounce.webm
For example:
Or create an animated gif with ImageMagick, using your chosen frame rate as the setting for the -delay option:
convert -delay 10 -loop 0 *.png -scale 75% bounce.gif
The -loop option set to zero indicates an infinite loop.

Krita is serious
As you can tell from this walkthrough, Krita is a serious contender as an animation application. Its workflow is natural, intuitive, and sensible, and the results can be amazing (poor illustration skills notwithstanding). It's set to be used for elements of an upcoming Pepper & Carrot animated short funded via IndieGogo, and it's being improved and extended by Krita developers.
Krita probably won't be your only animation application, but it's already one of the most fun to work in. Keep an eye on it, use it, and make some kool stuff. Er, cool stuff.
Source: https://opensource.com/life/16/10/animation-krita
0 Response to "On Krita Can You Make Animation on One Layer Loop and the Other Continue"
Post a Comment